Helios Ciancio scriveva in un articolo su Joomla.it di qualche tempo fa che "...le pagebreak (interruzioni di pagina) sono un valido strumento di formattazione che permette di suddividere un articolo in più pagine collegate tra di loro mediante una tabella dei contenuti (indice) e due link di navigazione Prev. e Succ. per muoversi tra le pagine... Content - Pagebreak è il plugin incaricato dell'analisi dell'articolo e della creazione della tabella dei contenuti, della barra con l'indicazione della pagina e della barra di navigazione. Questo plugin è necessario al funzionamento delle pagebreak..."
Lavorando ad uno stile di formattazione che potesse andare al di là del plugin "tabs and slider", ho cercato di capire se il plugin nativo di Joomla consentisse personalizzazioni semplici, senza richiedere override del template, comunque sempre possibili.
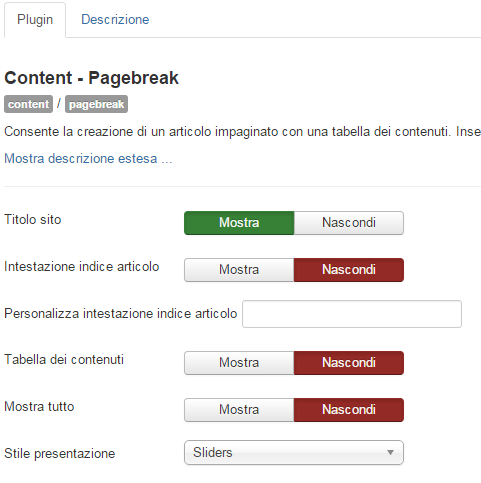
Effettivamente, nella versione 3.4.x, il plugin Content-pagebreak consente di settare alcuni parametri che, tuttavia, intervengono su tutte le pagine gestite attraverso l'interruzione di pagina ma per chi non ne fa largo uso possono essere utili per la realizzazione di slider di articoli molto lunghi.
In questa pagina vedrete degli esempi su testo "lorem ipsum" e poi allego uno screenshot del settaggio del plugin.
Buon lavoro.
Antonio Todaro
L'utilizzo dello stile "slider" del plugin "Content-pagebreak"
- Dettagli